1.4 KiB
1.4 KiB
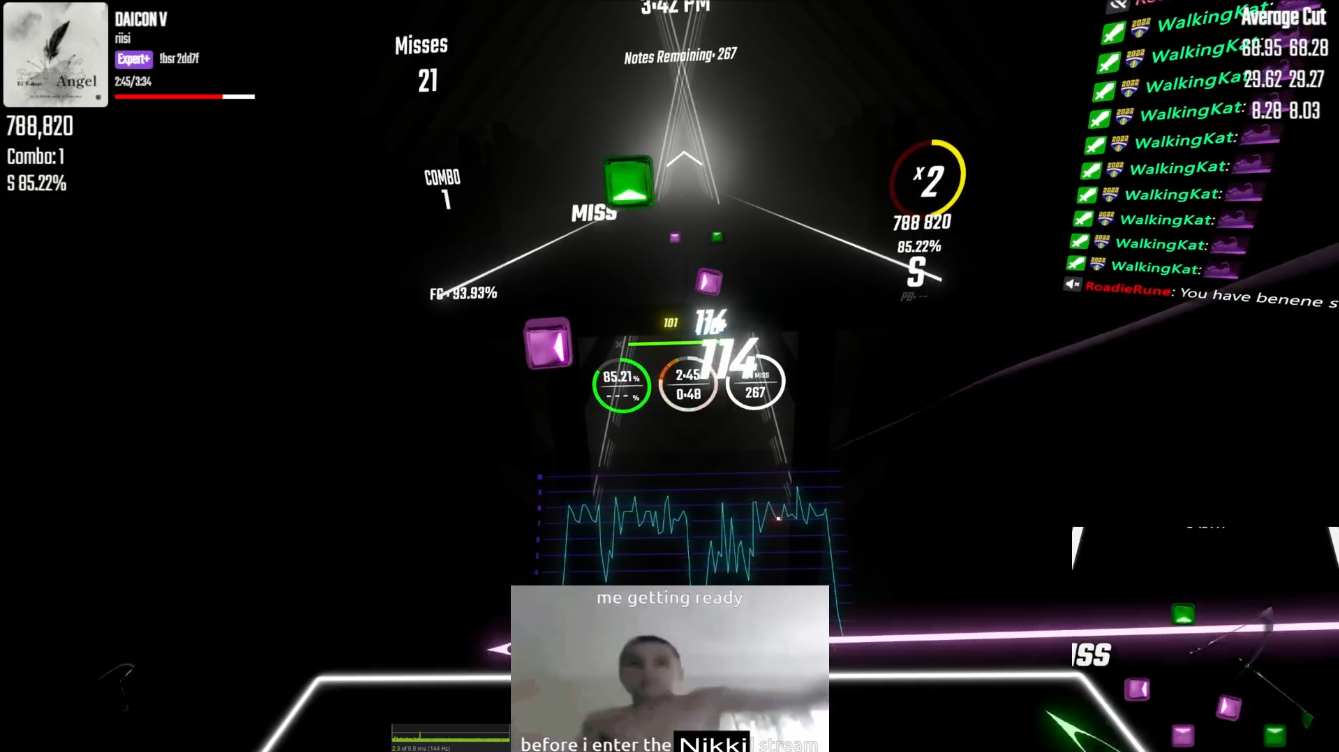
BeatSaber Overlay with real-time data from HttpSiraStatus
The project is on my GitLab now, but the repo will be kept in sync here.
The public url to view/use: https://bs-overlay.fascinated.cc
> e9a82f44a0
Need help? Feel free to message me at: Fascinated#4719
Usage
- Install HttpSiraStatus
- Go to https://bs-overlay.fascinated.cc
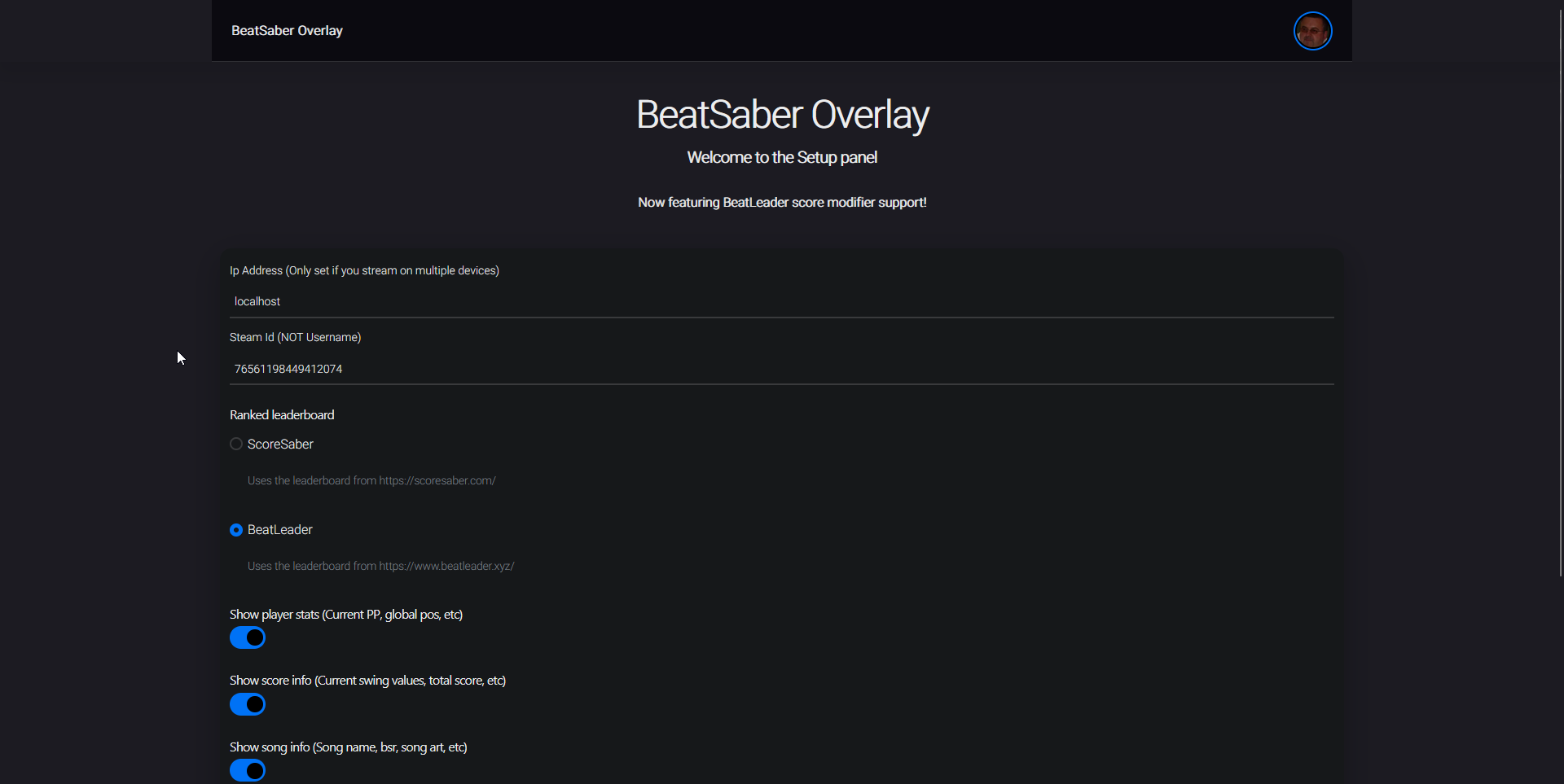
- Set the values in the configuratator
- Click on Open Overlay
- Create a browser window in your streaming software of choice
- Set the height to 1920 and width to 1080
- Set the URL to the newly opened window in your browser
Preview
Todo
- Add toggle for showing pp
- Change the song time to a circular style in the song art
- Add overall stream stats (avg acc, misses, highest combo)
- Add option to scale the ui using css scale
Getting started with developent
- Clone the repo
- Move into the cloned directory
- Run
npm install - Rename the
.env-exampleto.env - Create a redis server with a password
- Setup the
.env - Run
npm run dev - Open http://localhost:3000
If you want your changes to be in the main branch, feel free to open a pull request :)