new plugin: themeAttributes (#1686)
This commit is contained in:
20
src/plugins/themeAttributes/README.md
Normal file
20
src/plugins/themeAttributes/README.md
Normal file
@ -0,0 +1,20 @@
|
||||
# ThemeAttributes
|
||||
|
||||
This plugin adds data attributes to various elements inside Discord
|
||||
|
||||
This allows themes to more easily theme those elements or even do things that otherwise wouldn't be possible
|
||||
|
||||
## Available Attributes
|
||||
|
||||
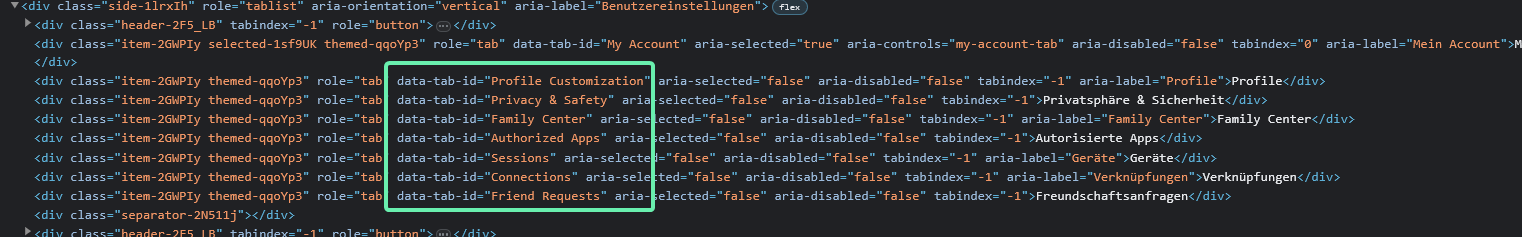
### All Tab Bars (User Settings, Server Settings, etc)
|
||||
|
||||
`data-tab-id` contains the id of that tab
|
||||
|
||||

|
||||
|
||||
### Chat Messages
|
||||
|
||||
- `data-author-id` contains the id of the author
|
||||
- `data-is-self` is a boolean indicating whether this is the current user's message
|
||||
|
||||

|
||||
45
src/plugins/themeAttributes/index.ts
Normal file
45
src/plugins/themeAttributes/index.ts
Normal file
@ -0,0 +1,45 @@
|
||||
/*
|
||||
* Vencord, a Discord client mod
|
||||
* Copyright (c) 2023 Vendicated and contributors
|
||||
* SPDX-License-Identifier: GPL-3.0-or-later
|
||||
*/
|
||||
|
||||
import { Devs } from "@utils/constants";
|
||||
import definePlugin from "@utils/types";
|
||||
import { UserStore } from "@webpack/common";
|
||||
import { Message } from "discord-types/general";
|
||||
|
||||
export default definePlugin({
|
||||
name: "ThemeAttributes",
|
||||
description: "Adds data attributes to various elements for theming purposes",
|
||||
authors: [Devs.Ven],
|
||||
|
||||
patches: [
|
||||
// Add data-tab-id to all tab bar items
|
||||
// This for examples applies to the User and Server settings sidebars
|
||||
{
|
||||
find: ".tabBarRef",
|
||||
replacement: {
|
||||
match: /style:this\.getStyle\(\),role:"tab"/,
|
||||
replace: "$&,'data-tab-id':this.props.id"
|
||||
}
|
||||
},
|
||||
|
||||
// Add data-author-id and data-is-self to all messages
|
||||
{
|
||||
find: ".messageListItem",
|
||||
replacement: {
|
||||
match: /\.messageListItem(?=,"aria)/,
|
||||
replace: "$&,...$self.getMessageProps(arguments[0])"
|
||||
}
|
||||
}
|
||||
],
|
||||
|
||||
getMessageProps(props: { message: Message; }) {
|
||||
const authorId = props.message?.author?.id;
|
||||
return {
|
||||
"data-author-id": authorId,
|
||||
"data-is-self": authorId && authorId === UserStore.getCurrentUser()?.id
|
||||
};
|
||||
}
|
||||
});
|
||||
Reference in New Issue
Block a user