Compare commits
33 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
9e63da6d78 | ||
|
|
79295683ee | ||
|
|
5eb9dd04df | ||
|
|
03b5dc9c27 | ||
|
|
726a1b5d96 | ||
|
|
581fe252a4 | ||
|
|
30b2e88e77 | ||
|
|
1f38a8eeab | ||
|
|
6db9721c06 | ||
|
|
9891791fa7 | ||
|
|
8dd5eeead2 | ||
|
|
abf8667a5d | ||
|
|
e33ac900bc | ||
|
|
8a026060c7 | ||
|
|
c8b77bb187 | ||
|
|
88b06191b9 | ||
|
|
62277770a8 | ||
|
|
4facc3cad7 | ||
|
|
837d1fc083 | ||
|
|
608a67c9ae | ||
|
|
f32d25b641 | ||
|
|
4c7a2ba340 | ||
|
|
da7f0cfff6 | ||
|
|
ae6584da7c | ||
|
|
c6b1b9463c | ||
|
|
376aaf39ce | ||
|
|
5454a41243 | ||
|
|
044f64e446 | ||
|
|
0b7fca864a | ||
|
|
30ac256070 | ||
|
|
d0e2a32471 | ||
|
|
ec026ca34c | ||
|
|
4baaa9bd91 |
30
.github/ISSUE_TEMPLATE/blank.yml
vendored
Normal file
30
.github/ISSUE_TEMPLATE/blank.yml
vendored
Normal file
@ -0,0 +1,30 @@
|
|||||||
|
name: Blank Issue
|
||||||
|
description: Create a blank issue. ALWAYS FIRST USE OUR SUPPORT CHANNEL! ONLY USE THIS FORM IF YOU ARE A CONTRIBUTOR OR WERE TOLD TO DO SO IN THE SUPPORT CHANNEL.
|
||||||
|
|
||||||
|
body:
|
||||||
|
- type: markdown
|
||||||
|
attributes:
|
||||||
|
value: |
|
||||||
|
# READ THIS BEFORE OPENING AN ISSUE
|
||||||
|
|
||||||
|
This form is ONLY FOR DEVELOPERS. YOUR ISSUE WILL BE CLOSED AND YOU WILL POSSIBLY BE BLOCKED FROM THE REPOSITORY IF YOU IGNORE THIS.
|
||||||
|
|
||||||
|
DO NOT USE THIS FORM, unless
|
||||||
|
- you are a vencord contributor
|
||||||
|
- you were given explicit permission to use this form by a moderator in our support server
|
||||||
|
- you are filing a security related report
|
||||||
|
|
||||||
|
- type: textarea
|
||||||
|
id: content
|
||||||
|
attributes:
|
||||||
|
label: Content
|
||||||
|
validations:
|
||||||
|
required: true
|
||||||
|
|
||||||
|
- type: checkboxes
|
||||||
|
id: agreement-check
|
||||||
|
attributes:
|
||||||
|
label: Request Agreement
|
||||||
|
options:
|
||||||
|
- label: I have read the requirements for opening an issue above
|
||||||
|
required: true
|
||||||
16
.github/ISSUE_TEMPLATE/bug_report.yml
vendored
16
.github/ISSUE_TEMPLATE/bug_report.yml
vendored
@ -1,9 +1,21 @@
|
|||||||
name: Bug/Crash Report
|
name: Bug/Crash Report
|
||||||
description: Create a bug or crash report for Vencord
|
description: Create a bug or crash report for Vencord. ALWAYS FIRST USE OUR SUPPORT CHANNEL! ONLY USE THIS FORM IF YOU ARE A CONTRIBUTOR OR WERE TOLD TO DO SO IN THE SUPPORT CHANNEL.
|
||||||
labels: [bug]
|
labels: [bug]
|
||||||
title: "[Bug] <title>"
|
title: "[Bug] <title>"
|
||||||
|
|
||||||
body:
|
body:
|
||||||
|
- type: markdown
|
||||||
|
attributes:
|
||||||
|
value: |
|
||||||
|
# READ THIS BEFORE OPENING AN ISSUE
|
||||||
|
|
||||||
|
This form is ONLY FOR DEVELOPERS. YOUR ISSUE WILL BE CLOSED AND YOU WILL POSSIBLY BE BLOCKED FROM THE REPOSITORY IF YOU IGNORE THIS.
|
||||||
|
|
||||||
|
DO NOT USE THIS FORM, unless
|
||||||
|
- you are a vencord contributor
|
||||||
|
- you were given explicit permission to use this form by a moderator in our support server
|
||||||
|
- you are filing a security related report
|
||||||
|
|
||||||
- type: input
|
- type: input
|
||||||
id: discord
|
id: discord
|
||||||
attributes:
|
attributes:
|
||||||
@ -64,3 +76,5 @@ body:
|
|||||||
options:
|
options:
|
||||||
- label: I am using Discord Stable or tried on Stable and this bug happens there as well
|
- label: I am using Discord Stable or tried on Stable and this bug happens there as well
|
||||||
required: true
|
required: true
|
||||||
|
- label: I have read the requirements for opening an issue above
|
||||||
|
required: true
|
||||||
|
|||||||
2
.github/ISSUE_TEMPLATE/config.yml
vendored
2
.github/ISSUE_TEMPLATE/config.yml
vendored
@ -1,4 +1,4 @@
|
|||||||
blank_issues_enabled: true
|
blank_issues_enabled: false
|
||||||
contact_links:
|
contact_links:
|
||||||
- name: Vencord Support Server
|
- name: Vencord Support Server
|
||||||
url: https://discord.gg/D9uwnFnqmd
|
url: https://discord.gg/D9uwnFnqmd
|
||||||
|
|||||||
32
.github/ISSUE_TEMPLATE/feature_request.yml
vendored
32
.github/ISSUE_TEMPLATE/feature_request.yml
vendored
@ -1,32 +0,0 @@
|
|||||||
name: Feature Request
|
|
||||||
description: Create a feature request for Vencord. To request new plugins, please use the Discussions tab
|
|
||||||
labels: [enhancement]
|
|
||||||
title: "[Feature Request] <title>"
|
|
||||||
|
|
||||||
body:
|
|
||||||
- type: input
|
|
||||||
id: discord
|
|
||||||
attributes:
|
|
||||||
label: Discord Account
|
|
||||||
description: Who on Discord is making this request? Not required but encouraged for easier follow-up
|
|
||||||
placeholder: username#0000
|
|
||||||
validations:
|
|
||||||
required: false
|
|
||||||
|
|
||||||
- type: textarea
|
|
||||||
id: feature-basic-description
|
|
||||||
attributes:
|
|
||||||
label: What is it that you'd like to see?
|
|
||||||
description: Describe the feature you want added as detailed as possible
|
|
||||||
placeholder: I think ... would be a cool feature to add. This would be awesome, thanks!
|
|
||||||
validations:
|
|
||||||
required: true
|
|
||||||
|
|
||||||
- type: checkboxes
|
|
||||||
id: agreement-check
|
|
||||||
attributes:
|
|
||||||
label: Request Agreement
|
|
||||||
description: DO NOT USE THIS TEMPLATE FOR PLUGIN REQUESTS!!! For plugin requests, **use discussions**
|
|
||||||
options:
|
|
||||||
- label: This is not a plugin request
|
|
||||||
required: true
|
|
||||||
@ -48,7 +48,8 @@ window.VencordNative = {
|
|||||||
getThemesList: () => DataStore.entries(themeStore).then(entries =>
|
getThemesList: () => DataStore.entries(themeStore).then(entries =>
|
||||||
entries.map(([name, css]) => getThemeInfo(css, name.toString()))
|
entries.map(([name, css]) => getThemeInfo(css, name.toString()))
|
||||||
),
|
),
|
||||||
getThemeData: (fileName: string) => DataStore.get(fileName, themeStore)
|
getThemeData: (fileName: string) => DataStore.get(fileName, themeStore),
|
||||||
|
getSystemValues: async () => ({}),
|
||||||
},
|
},
|
||||||
|
|
||||||
native: {
|
native: {
|
||||||
|
|||||||
@ -1,7 +1,7 @@
|
|||||||
{
|
{
|
||||||
"name": "vencord",
|
"name": "vencord",
|
||||||
"private": "true",
|
"private": "true",
|
||||||
"version": "1.5.2",
|
"version": "1.5.5",
|
||||||
"description": "The cutest Discord client mod",
|
"description": "The cutest Discord client mod",
|
||||||
"homepage": "https://github.com/Vendicated/Vencord#readme",
|
"homepage": "https://github.com/Vendicated/Vencord#readme",
|
||||||
"bugs": {
|
"bugs": {
|
||||||
|
|||||||
@ -23,7 +23,8 @@ export default {
|
|||||||
deleteTheme: (fileName: string) => invoke<void>(IpcEvents.DELETE_THEME, fileName),
|
deleteTheme: (fileName: string) => invoke<void>(IpcEvents.DELETE_THEME, fileName),
|
||||||
getThemesDir: () => invoke<string>(IpcEvents.GET_THEMES_DIR),
|
getThemesDir: () => invoke<string>(IpcEvents.GET_THEMES_DIR),
|
||||||
getThemesList: () => invoke<Array<UserThemeHeader>>(IpcEvents.GET_THEMES_LIST),
|
getThemesList: () => invoke<Array<UserThemeHeader>>(IpcEvents.GET_THEMES_LIST),
|
||||||
getThemeData: (fileName: string) => invoke<string | undefined>(IpcEvents.GET_THEME_DATA, fileName)
|
getThemeData: (fileName: string) => invoke<string | undefined>(IpcEvents.GET_THEME_DATA, fileName),
|
||||||
|
getSystemValues: () => invoke<Record<string, string>>(IpcEvents.GET_THEME_SYSTEM_VALUES),
|
||||||
},
|
},
|
||||||
|
|
||||||
updater: {
|
updater: {
|
||||||
|
|||||||
@ -20,7 +20,6 @@ import { Channel, User } from "discord-types/general/index.js";
|
|||||||
|
|
||||||
interface DecoratorProps {
|
interface DecoratorProps {
|
||||||
activities: any[];
|
activities: any[];
|
||||||
canUseAvatarDecorations: boolean;
|
|
||||||
channel: Channel;
|
channel: Channel;
|
||||||
/**
|
/**
|
||||||
* Only for DM members
|
* Only for DM members
|
||||||
@ -52,9 +51,9 @@ export function removeDecorator(identifier: string) {
|
|||||||
decorators.delete(identifier);
|
decorators.delete(identifier);
|
||||||
}
|
}
|
||||||
|
|
||||||
export function __addDecoratorsToList(props: DecoratorProps): (JSX.Element | null)[] {
|
export function __getDecorators(props: DecoratorProps): (JSX.Element | null)[] {
|
||||||
const isInGuild = !!(props.guildId);
|
const isInGuild = !!(props.guildId);
|
||||||
return [...decorators.values()].map(decoratorObj => {
|
return Array.from(decorators.values(), decoratorObj => {
|
||||||
const { decorator, onlyIn } = decoratorObj;
|
const { decorator, onlyIn } = decoratorObj;
|
||||||
// this can most likely be done cleaner
|
// this can most likely be done cleaner
|
||||||
if (!onlyIn || (onlyIn === "guilds" && isInGuild) || (onlyIn === "dms" && !isInGuild)) {
|
if (!onlyIn || (onlyIn === "guilds" && isInGuild) || (onlyIn === "dms" && !isInGuild)) {
|
||||||
|
|||||||
@ -221,3 +221,37 @@ export function CogWheel(props: IconProps) {
|
|||||||
</Icon>
|
</Icon>
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
export function ReplyIcon(props: IconProps) {
|
||||||
|
return (
|
||||||
|
<Icon
|
||||||
|
{...props}
|
||||||
|
className={classes(props.className, "vc-reply-icon")}
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
>
|
||||||
|
<path
|
||||||
|
fill="currentColor"
|
||||||
|
d="M10 8.26667V4L3 11.4667L10 18.9333V14.56C15 14.56 18.5 16.2667 21 20C20 14.6667 17 9.33333 10 8.26667Z"
|
||||||
|
/>
|
||||||
|
</Icon>
|
||||||
|
);
|
||||||
|
}
|
||||||
|
|
||||||
|
export function DeleteIcon(props: IconProps) {
|
||||||
|
return (
|
||||||
|
<Icon
|
||||||
|
{...props}
|
||||||
|
className={classes(props.className, "vc-delete-icon")}
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
>
|
||||||
|
<path
|
||||||
|
fill="currentColor"
|
||||||
|
d="M15 3.999V2H9V3.999H3V5.999H21V3.999H15Z"
|
||||||
|
/>
|
||||||
|
<path
|
||||||
|
fill="currentColor"
|
||||||
|
d="M5 6.99902V18.999C5 20.101 5.897 20.999 7 20.999H17C18.103 20.999 19 20.101 19 18.999V6.99902H5ZM11 17H9V11H11V17ZM15 17H13V11H15V17Z"
|
||||||
|
/>
|
||||||
|
</Icon>
|
||||||
|
);
|
||||||
|
}
|
||||||
|
|||||||
@ -238,7 +238,7 @@ export default function PluginModal({ plugin, onRestartNeeded, onClose, transiti
|
|||||||
<Button
|
<Button
|
||||||
onClick={onClose}
|
onClick={onClose}
|
||||||
size={Button.Sizes.SMALL}
|
size={Button.Sizes.SMALL}
|
||||||
color={Button.Colors.WHITE}
|
color={Button.Colors.PRIMARY}
|
||||||
look={Button.Looks.LINK}
|
look={Button.Looks.LINK}
|
||||||
>
|
>
|
||||||
Cancel
|
Cancel
|
||||||
|
|||||||
@ -20,6 +20,7 @@ import { useSettings } from "@api/Settings";
|
|||||||
import { classNameFactory } from "@api/Styles";
|
import { classNameFactory } from "@api/Styles";
|
||||||
import { ErrorCard } from "@components/ErrorCard";
|
import { ErrorCard } from "@components/ErrorCard";
|
||||||
import { Flex } from "@components/Flex";
|
import { Flex } from "@components/Flex";
|
||||||
|
import { DeleteIcon } from "@components/Icons";
|
||||||
import { Link } from "@components/Link";
|
import { Link } from "@components/Link";
|
||||||
import { IsFirefox } from "@utils/constants";
|
import { IsFirefox } from "@utils/constants";
|
||||||
import { Margins } from "@utils/margins";
|
import { Margins } from "@utils/margins";
|
||||||
@ -42,7 +43,6 @@ type FileInput = ComponentType<{
|
|||||||
}>;
|
}>;
|
||||||
|
|
||||||
const InviteActions = findByPropsLazy("resolveInvite");
|
const InviteActions = findByPropsLazy("resolveInvite");
|
||||||
const TrashIcon = findByCodeLazy("M5 6.99902V18.999C5 20.101 5.897 20.999");
|
|
||||||
const FileInput: FileInput = findByCodeLazy("activateUploadDialogue=");
|
const FileInput: FileInput = findByCodeLazy("activateUploadDialogue=");
|
||||||
const TextAreaProps = findLazy(m => typeof m.textarea === "string");
|
const TextAreaProps = findLazy(m => typeof m.textarea === "string");
|
||||||
|
|
||||||
@ -114,7 +114,7 @@ function ThemeCard({ theme, enabled, onChange, onDelete }: ThemeCardProps) {
|
|||||||
infoButton={
|
infoButton={
|
||||||
IS_WEB && (
|
IS_WEB && (
|
||||||
<div style={{ cursor: "pointer", color: "var(--status-danger" }} onClick={onDelete}>
|
<div style={{ cursor: "pointer", color: "var(--status-danger" }} onClick={onDelete}>
|
||||||
<TrashIcon />
|
<DeleteIcon />
|
||||||
</div>
|
</div>
|
||||||
)
|
)
|
||||||
}
|
}
|
||||||
|
|||||||
@ -22,7 +22,7 @@ import "./ipcPlugins";
|
|||||||
import { debounce } from "@utils/debounce";
|
import { debounce } from "@utils/debounce";
|
||||||
import { IpcEvents } from "@utils/IpcEvents";
|
import { IpcEvents } from "@utils/IpcEvents";
|
||||||
import { Queue } from "@utils/Queue";
|
import { Queue } from "@utils/Queue";
|
||||||
import { BrowserWindow, ipcMain, shell } from "electron";
|
import { BrowserWindow, ipcMain, shell, systemPreferences } from "electron";
|
||||||
import { mkdirSync, readFileSync, watch } from "fs";
|
import { mkdirSync, readFileSync, watch } from "fs";
|
||||||
import { open, readdir, readFile, writeFile } from "fs/promises";
|
import { open, readdir, readFile, writeFile } from "fs/promises";
|
||||||
import { join, normalize } from "path";
|
import { join, normalize } from "path";
|
||||||
@ -112,6 +112,10 @@ ipcMain.handle(IpcEvents.SET_QUICK_CSS, (_, css) =>
|
|||||||
ipcMain.handle(IpcEvents.GET_THEMES_DIR, () => THEMES_DIR);
|
ipcMain.handle(IpcEvents.GET_THEMES_DIR, () => THEMES_DIR);
|
||||||
ipcMain.handle(IpcEvents.GET_THEMES_LIST, () => listThemes());
|
ipcMain.handle(IpcEvents.GET_THEMES_LIST, () => listThemes());
|
||||||
ipcMain.handle(IpcEvents.GET_THEME_DATA, (_, fileName) => getThemeData(fileName));
|
ipcMain.handle(IpcEvents.GET_THEME_DATA, (_, fileName) => getThemeData(fileName));
|
||||||
|
ipcMain.handle(IpcEvents.GET_THEME_SYSTEM_VALUES, () => ({
|
||||||
|
// win & mac only
|
||||||
|
"os-accent-color": `#${systemPreferences.getAccentColor?.() || ""}`
|
||||||
|
}));
|
||||||
|
|
||||||
ipcMain.handle(IpcEvents.GET_SETTINGS_DIR, () => SETTINGS_DIR);
|
ipcMain.handle(IpcEvents.GET_SETTINGS_DIR, () => SETTINGS_DIR);
|
||||||
ipcMain.on(IpcEvents.GET_SETTINGS, e => e.returnValue = readSettings());
|
ipcMain.on(IpcEvents.GET_SETTINGS, e => e.returnValue = readSettings());
|
||||||
|
|||||||
@ -26,7 +26,7 @@ export default definePlugin({
|
|||||||
patches: [
|
patches: [
|
||||||
// obtain BUILT_IN_COMMANDS instance
|
// obtain BUILT_IN_COMMANDS instance
|
||||||
{
|
{
|
||||||
find: '"giphy","tenor"',
|
find: ',"tenor"',
|
||||||
replacement: [
|
replacement: [
|
||||||
{
|
{
|
||||||
// Matches BUILT_IN_COMMANDS. This is not exported so this is
|
// Matches BUILT_IN_COMMANDS. This is not exported so this is
|
||||||
@ -34,7 +34,7 @@ export default definePlugin({
|
|||||||
// patch simpler
|
// patch simpler
|
||||||
|
|
||||||
// textCommands = builtInCommands.filter(...)
|
// textCommands = builtInCommands.filter(...)
|
||||||
match: /(?<=\w=)(\w)(\.filter\(.{0,30}giphy)/,
|
match: /(?<=\w=)(\w)(\.filter\(.{0,60}tenor)/,
|
||||||
replace: "Vencord.Api.Commands._init($1)$2",
|
replace: "Vencord.Api.Commands._init($1)$2",
|
||||||
}
|
}
|
||||||
],
|
],
|
||||||
|
|||||||
@ -22,21 +22,28 @@ import definePlugin from "@utils/types";
|
|||||||
export default definePlugin({
|
export default definePlugin({
|
||||||
name: "MemberListDecoratorsAPI",
|
name: "MemberListDecoratorsAPI",
|
||||||
description: "API to add decorators to member list (both in servers and DMs)",
|
description: "API to add decorators to member list (both in servers and DMs)",
|
||||||
authors: [Devs.TheSun],
|
authors: [Devs.TheSun, Devs.Ven],
|
||||||
patches: [
|
patches: [
|
||||||
{
|
{
|
||||||
find: "lostPermissionTooltipText,",
|
find: "lostPermissionTooltipText,",
|
||||||
replacement: {
|
replacement: {
|
||||||
match: /Fragment,{children:\[(.{30,80})\]/,
|
match: /decorators:.{0,100}?children:\[(?<=(\i)\.lostPermissionTooltipText.+?)/,
|
||||||
replace: "Fragment,{children:Vencord.Api.MemberListDecorators.__addDecoratorsToList(this.props).concat($1)"
|
replace: "$&...Vencord.Api.MemberListDecorators.__getDecorators($1),"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
find: "PrivateChannel.renderAvatar",
|
find: "PrivateChannel.renderAvatar",
|
||||||
replacement: {
|
replacement: [
|
||||||
match: /(subText:(.{1,2})\.renderSubtitle\(\).{1,50}decorators):(.{30,100}:null)/,
|
// props are shadowed by nested props so we have to do this
|
||||||
replace: "$1:Vencord.Api.MemberListDecorators.__addDecoratorsToList($2.props).concat($3)"
|
{
|
||||||
|
match: /\i=(\i)\.applicationStream,/,
|
||||||
|
replace: "$&vencordProps=$1,"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
match: /decorators:(\i\.isSystemDM\(\))\?(.+?):null/,
|
||||||
|
replace: "decorators:[...(typeof vencordProps=='undefined'?[]:Vencord.Api.MemberListDecorators.__getDecorators(vencordProps)), $1?$2:null]"
|
||||||
}
|
}
|
||||||
|
]
|
||||||
}
|
}
|
||||||
],
|
],
|
||||||
});
|
});
|
||||||
|
|||||||
@ -48,6 +48,7 @@ export default definePlugin({
|
|||||||
{
|
{
|
||||||
find: ".ADD_ROLE_A11Y_LABEL",
|
find: ".ADD_ROLE_A11Y_LABEL",
|
||||||
predicate: () => Settings.plugins.BetterRoleDot.copyRoleColorInProfilePopout && !Settings.plugins.BetterRoleDot.bothStyles,
|
predicate: () => Settings.plugins.BetterRoleDot.copyRoleColorInProfilePopout && !Settings.plugins.BetterRoleDot.bothStyles,
|
||||||
|
noWarn: true,
|
||||||
replacement: {
|
replacement: {
|
||||||
match: /"dot"===\i/,
|
match: /"dot"===\i/,
|
||||||
replace: "true"
|
replace: "true"
|
||||||
@ -56,6 +57,7 @@ export default definePlugin({
|
|||||||
{
|
{
|
||||||
find: ".roleVerifiedIcon",
|
find: ".roleVerifiedIcon",
|
||||||
predicate: () => Settings.plugins.BetterRoleDot.copyRoleColorInProfilePopout && !Settings.plugins.BetterRoleDot.bothStyles,
|
predicate: () => Settings.plugins.BetterRoleDot.copyRoleColorInProfilePopout && !Settings.plugins.BetterRoleDot.bothStyles,
|
||||||
|
noWarn: true,
|
||||||
replacement: {
|
replacement: {
|
||||||
match: /"dot"===\i/,
|
match: /"dot"===\i/,
|
||||||
replace: "true"
|
replace: "true"
|
||||||
@ -24,11 +24,9 @@ import { Margins } from "@utils/margins";
|
|||||||
import { ModalContent, ModalHeader, ModalRoot, openModalLazy } from "@utils/modal";
|
import { ModalContent, ModalHeader, ModalRoot, openModalLazy } from "@utils/modal";
|
||||||
import definePlugin from "@utils/types";
|
import definePlugin from "@utils/types";
|
||||||
import { findByCodeLazy, findStoreLazy } from "@webpack";
|
import { findByCodeLazy, findStoreLazy } from "@webpack";
|
||||||
import { EmojiStore, FluxDispatcher, Forms, GuildStore, Menu, PermissionStore, React, RestAPI, Toasts, Tooltip, UserStore } from "@webpack/common";
|
import { EmojiStore, FluxDispatcher, Forms, GuildStore, Menu, PermissionsBits, PermissionStore, React, RestAPI, Toasts, Tooltip, UserStore } from "@webpack/common";
|
||||||
import { Promisable } from "type-fest";
|
import { Promisable } from "type-fest";
|
||||||
|
|
||||||
const MANAGE_EMOJIS_AND_STICKERS = 1n << 30n;
|
|
||||||
|
|
||||||
const StickersStore = findStoreLazy("StickersStore");
|
const StickersStore = findStoreLazy("StickersStore");
|
||||||
const uploadEmoji = findByCodeLazy('"EMOJI_UPLOAD_START"', "GUILD_EMOJIS(");
|
const uploadEmoji = findByCodeLazy('"EMOJI_UPLOAD_START"', "GUILD_EMOJIS(");
|
||||||
|
|
||||||
@ -120,7 +118,7 @@ function getGuildCandidates(data: Data) {
|
|||||||
|
|
||||||
return Object.values(GuildStore.getGuilds()).filter(g => {
|
return Object.values(GuildStore.getGuilds()).filter(g => {
|
||||||
const canCreate = g.ownerId === meId ||
|
const canCreate = g.ownerId === meId ||
|
||||||
BigInt(PermissionStore.getGuildPermissions({ id: g.id }) & MANAGE_EMOJIS_AND_STICKERS) === MANAGE_EMOJIS_AND_STICKERS;
|
(PermissionStore.getGuildPermissions({ id: g.id }) & PermissionsBits.CREATE_GUILD_EXPRESSIONS) === PermissionsBits.CREATE_GUILD_EXPRESSIONS;
|
||||||
if (!canCreate) return false;
|
if (!canCreate) return false;
|
||||||
|
|
||||||
if (data.t === "Sticker") return true;
|
if (data.t === "Sticker") return true;
|
||||||
@ -2,5 +2,5 @@
|
|||||||
|
|
||||||
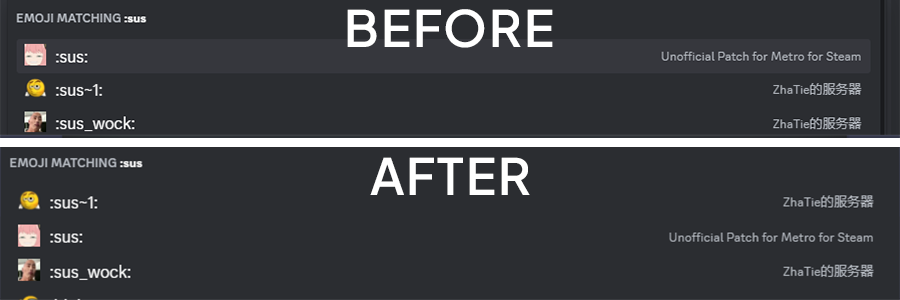
Puts your favorite emoji first in the emoji autocomplete.
|
Puts your favorite emoji first in the emoji autocomplete.
|
||||||
|
|
||||||

|

|
||||||

|

|
||||||
|
|||||||
@ -2,4 +2,4 @@
|
|||||||
|
|
||||||
Adds a search bar to favorite gifs.
|
Adds a search bar to favorite gifs.
|
||||||
|
|
||||||

|

|
||||||
|
|||||||
@ -2,5 +2,5 @@
|
|||||||
|
|
||||||
Lets you zoom in to images and gifs. Use scroll wheel to zoom in and shift + scroll wheel to increase lens radius / size
|
Lets you zoom in to images and gifs. Use scroll wheel to zoom in and shift + scroll wheel to increase lens radius / size
|
||||||
|
|
||||||

|

|
||||||

|

|
||||||
|
|||||||
@ -165,7 +165,7 @@ export default definePlugin({
|
|||||||
{
|
{
|
||||||
find: '"renderLinkComponent","maxWidth"',
|
find: '"renderLinkComponent","maxWidth"',
|
||||||
replacement: {
|
replacement: {
|
||||||
match: /(return\(.{1,100}\(\)\.wrapper.{1,100})(src)/,
|
match: /(return\(.{1,100}\(\)\.wrapper.{1,200})(src)/,
|
||||||
replace: `$1id: '${ELEMENT_ID}',$2`
|
replace: `$1id: '${ELEMENT_ID}',$2`
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
|||||||
5
src/plugins/messageClickActions/README.md
Normal file
5
src/plugins/messageClickActions/README.md
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
# MessageClickActions
|
||||||
|
|
||||||
|
Allows you to double click to edit/reply to a message or delete it if you hold the backspace key
|
||||||
|
|
||||||
|

|
||||||
@ -21,18 +21,17 @@ import { definePluginSettings, Settings } from "@api/Settings";
|
|||||||
import { Devs } from "@utils/constants";
|
import { Devs } from "@utils/constants";
|
||||||
import definePlugin, { OptionType } from "@utils/types";
|
import definePlugin, { OptionType } from "@utils/types";
|
||||||
import { findByPropsLazy } from "@webpack";
|
import { findByPropsLazy } from "@webpack";
|
||||||
import { FluxDispatcher, PermissionStore, UserStore } from "@webpack/common";
|
import { FluxDispatcher, PermissionsBits, PermissionStore, UserStore } from "@webpack/common";
|
||||||
|
|
||||||
let isDeletePressed = false;
|
let isDeletePressed = false;
|
||||||
const keydown = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = true);
|
const keydown = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = true);
|
||||||
const keyup = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = false);
|
const keyup = (e: KeyboardEvent) => e.key === "Backspace" && (isDeletePressed = false);
|
||||||
|
|
||||||
const MANAGE_CHANNELS = 1n << 4n;
|
|
||||||
|
|
||||||
const settings = definePluginSettings({
|
const settings = definePluginSettings({
|
||||||
enableDeleteOnClick: {
|
enableDeleteOnClick: {
|
||||||
type: OptionType.BOOLEAN,
|
type: OptionType.BOOLEAN,
|
||||||
description: "Enable delete on click",
|
description: "Enable delete on click while holding backspace",
|
||||||
default: true
|
default: true
|
||||||
},
|
},
|
||||||
enableDoubleClickToEdit: {
|
enableDoubleClickToEdit: {
|
||||||
@ -72,6 +71,7 @@ export default definePlugin({
|
|||||||
if (!isDeletePressed) {
|
if (!isDeletePressed) {
|
||||||
if (event.detail < 2) return;
|
if (event.detail < 2) return;
|
||||||
if (settings.store.requireModifier && !event.ctrlKey && !event.shiftKey) return;
|
if (settings.store.requireModifier && !event.ctrlKey && !event.shiftKey) return;
|
||||||
|
if (channel.guild_id && !PermissionStore.can(PermissionsBits.SEND_MESSAGES, channel)) return;
|
||||||
|
|
||||||
if (isMe) {
|
if (isMe) {
|
||||||
if (!settings.store.enableDoubleClickToEdit || EditStore.isEditing(channel.id, msg.id)) return;
|
if (!settings.store.enableDoubleClickToEdit || EditStore.isEditing(channel.id, msg.id)) return;
|
||||||
@ -89,7 +89,7 @@ export default definePlugin({
|
|||||||
showMentionToggle: channel.guild_id !== null
|
showMentionToggle: channel.guild_id !== null
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
} else if (settings.store.enableDeleteOnClick && (isMe || PermissionStore.can(MANAGE_CHANNELS, channel))) {
|
} else if (settings.store.enableDeleteOnClick && (isMe || PermissionStore.can(PermissionsBits.MANAGE_MESSAGES, channel))) {
|
||||||
if (msg.deleted) {
|
if (msg.deleted) {
|
||||||
FluxDispatcher.dispatch({
|
FluxDispatcher.dispatch({
|
||||||
type: "MESSAGE_DELETE",
|
type: "MESSAGE_DELETE",
|
||||||
7
src/plugins/onePingPerDM/README.md
Normal file
7
src/plugins/onePingPerDM/README.md
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
# OnePingPerDM
|
||||||
|
If unread messages are sent by a user in DMs multiple times, you'll only receive one audio ping. Read the messages to reset the limit
|
||||||
|
|
||||||
|
## Purpose
|
||||||
|
- Prevents ping audio spam in DMs
|
||||||
|
- Be able to distinguish more than one ping as multiple users
|
||||||
|
- Be less annoyed while gaming
|
||||||
39
src/plugins/onePingPerDM/index.ts
Normal file
39
src/plugins/onePingPerDM/index.ts
Normal file
@ -0,0 +1,39 @@
|
|||||||
|
/*
|
||||||
|
* Vencord, a Discord client mod
|
||||||
|
* Copyright (c) 2023 Vendicated and contributors
|
||||||
|
* SPDX-License-Identifier: GPL-3.0-or-later
|
||||||
|
*/
|
||||||
|
|
||||||
|
import { Devs } from "@utils/constants";
|
||||||
|
import definePlugin from "@utils/types";
|
||||||
|
import { ChannelStore, ReadStateStore } from "@webpack/common";
|
||||||
|
import { Message } from "discord-types/general";
|
||||||
|
|
||||||
|
const enum ChannelType {
|
||||||
|
DM = 1,
|
||||||
|
GROUP_DM = 3
|
||||||
|
}
|
||||||
|
|
||||||
|
export default definePlugin({
|
||||||
|
name: "OnePingPerDM",
|
||||||
|
description: "If unread messages are sent by a user in DMs multiple times, you'll only receive one audio ping. Read the messages to reset the limit",
|
||||||
|
authors: [Devs.ProffDea],
|
||||||
|
patches: [{
|
||||||
|
find: ".getDesktopType()===",
|
||||||
|
replacement: [{
|
||||||
|
match: /if\((\i\.\i\.getDesktopType\(\)===\i\.\i\.NEVER)\){/,
|
||||||
|
replace: "if($1){if(!$self.isPrivateChannelRead(arguments[0]?.message))return;"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
match: /sound:(\i\?\i:void 0,volume:\i,onClick:)/,
|
||||||
|
replace: "sound:!$self.isPrivateChannelRead(arguments[0]?.message)?undefined:$1"
|
||||||
|
}]
|
||||||
|
}],
|
||||||
|
isPrivateChannelRead(message: Message) {
|
||||||
|
const channelType = ChannelStore.getChannel(message.channel_id)?.type;
|
||||||
|
if (channelType !== ChannelType.DM && channelType !== ChannelType.GROUP_DM) {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
return ReadStateStore.getOldestUnreadMessageId(message.channel_id) === message.id;
|
||||||
|
},
|
||||||
|
});
|
||||||
@ -19,10 +19,7 @@
|
|||||||
import { definePluginSettings } from "@api/Settings";
|
import { definePluginSettings } from "@api/Settings";
|
||||||
import { Devs } from "@utils/constants";
|
import { Devs } from "@utils/constants";
|
||||||
import definePlugin, { OptionType } from "@utils/types";
|
import definePlugin, { OptionType } from "@utils/types";
|
||||||
import { findStoreLazy } from "@webpack";
|
import { FluxDispatcher } from "@webpack/common";
|
||||||
import { GenericStore } from "@webpack/common";
|
|
||||||
|
|
||||||
const PoggerModeSettingsStore: GenericStore = findStoreLazy("PoggermodeSettingsStore");
|
|
||||||
|
|
||||||
const enum Intensity {
|
const enum Intensity {
|
||||||
Normal,
|
Normal,
|
||||||
@ -61,9 +58,12 @@ export default definePlugin({
|
|||||||
});
|
});
|
||||||
|
|
||||||
function setPoggerState(state: boolean) {
|
function setPoggerState(state: boolean) {
|
||||||
Object.assign(PoggerModeSettingsStore.__getLocalVars().state, {
|
FluxDispatcher.dispatch({
|
||||||
|
type: "POGGERMODE_SETTINGS_UPDATE",
|
||||||
|
settings: {
|
||||||
enabled: state,
|
enabled: state,
|
||||||
settingsVisible: state
|
settingsVisible: state
|
||||||
|
}
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -101,5 +101,8 @@ function setSettings(intensity: Intensity) {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
Object.assign(PoggerModeSettingsStore.__getLocalVars().state, state);
|
FluxDispatcher.dispatch({
|
||||||
|
type: "POGGERMODE_SETTINGS_UPDATE",
|
||||||
|
settings: state
|
||||||
|
});
|
||||||
}
|
}
|
||||||
9
src/plugins/permissionFreeWill/README.md
Normal file
9
src/plugins/permissionFreeWill/README.md
Normal file
@ -0,0 +1,9 @@
|
|||||||
|
# PermissionFreeWill
|
||||||
|
|
||||||
|
Removes the client-side restrictions that prevent editing channel permissions, such as permission lockouts ("Pretty sure
|
||||||
|
you don't want to do this") and onboarding requirements ("Making this change will make your server incompatible [...]")
|
||||||
|
|
||||||
|
## Warning
|
||||||
|
|
||||||
|
This plugin will let you create permissions in servers that **WILL** lock you out of channels until an administrator
|
||||||
|
can resolve it for you. Please be careful with the overwrites you are making and check carefully.
|
||||||
56
src/plugins/permissionFreeWill/index.ts
Normal file
56
src/plugins/permissionFreeWill/index.ts
Normal file
@ -0,0 +1,56 @@
|
|||||||
|
/*
|
||||||
|
* Vencord, a Discord client mod
|
||||||
|
* Copyright (c) 2023 Vendicated and contributors
|
||||||
|
* SPDX-License-Identifier: GPL-3.0-or-later
|
||||||
|
*/
|
||||||
|
|
||||||
|
import { definePluginSettings } from "@api/Settings";
|
||||||
|
import { Devs } from "@utils/constants";
|
||||||
|
import definePlugin, { OptionType } from "@utils/types";
|
||||||
|
|
||||||
|
const settings = definePluginSettings({
|
||||||
|
lockout: {
|
||||||
|
type: OptionType.BOOLEAN,
|
||||||
|
default: true,
|
||||||
|
description: 'Bypass the permission lockout prevention ("Pretty sure you don\'t want to do this")',
|
||||||
|
restartNeeded: true
|
||||||
|
},
|
||||||
|
onboarding: {
|
||||||
|
type: OptionType.BOOLEAN,
|
||||||
|
default: true,
|
||||||
|
description: 'Bypass the onboarding requirements ("Making this change will make your server incompatible [...]")',
|
||||||
|
restartNeeded: true
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
export default definePlugin({
|
||||||
|
name: "PermissionFreeWill",
|
||||||
|
description: "Disables the client-side restrictions for channel permission management.",
|
||||||
|
authors: [Devs.lewisakura],
|
||||||
|
|
||||||
|
patches: [
|
||||||
|
// Permission lockout, just set the check to true
|
||||||
|
{
|
||||||
|
find: "Messages.SELF_DENY_PERMISSION_BODY",
|
||||||
|
replacement: [
|
||||||
|
{
|
||||||
|
match: /case"DENY":.{0,50}if\((?=\i\.\i\.can)/,
|
||||||
|
replace: "$&true||"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
predicate: () => settings.store.lockout
|
||||||
|
},
|
||||||
|
// Onboarding, same thing but we need to prevent the check
|
||||||
|
{
|
||||||
|
find: "Messages.ONBOARDING_CHANNEL_THRESHOLD_WARNING",
|
||||||
|
replacement: [
|
||||||
|
{
|
||||||
|
match: /case 1:if\((?=!\i\.sent.{20,30}Messages\.CANNOT_CHANGE_CHANNEL_PERMS)/,
|
||||||
|
replace: "$&false&&"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
predicate: () => settings.store.onboarding
|
||||||
|
}
|
||||||
|
],
|
||||||
|
settings
|
||||||
|
});
|
||||||
@ -126,7 +126,7 @@ function MenuItem(guildId: string, id?: string, type?: MenuItemParentType) {
|
|||||||
|
|
||||||
function makeContextMenuPatch(childId: string | string[], type?: MenuItemParentType): NavContextMenuPatchCallback {
|
function makeContextMenuPatch(childId: string | string[], type?: MenuItemParentType): NavContextMenuPatchCallback {
|
||||||
return (children, props) => () => {
|
return (children, props) => () => {
|
||||||
if (!props) return children;
|
if (!props || (type === MenuItemParentType.User && !props.user) || (type === MenuItemParentType.Guild && !props.guild)) return children;
|
||||||
|
|
||||||
const group = findGroupChildrenByChildId(childId, children);
|
const group = findGroupChildrenByChildId(childId, children);
|
||||||
|
|
||||||
|
|||||||
@ -4,6 +4,8 @@
|
|||||||
* SPDX-License-Identifier: GPL-3.0-or-later
|
* SPDX-License-Identifier: GPL-3.0-or-later
|
||||||
*/
|
*/
|
||||||
|
|
||||||
|
import "./styles.css";
|
||||||
|
|
||||||
import { definePluginSettings } from "@api/Settings";
|
import { definePluginSettings } from "@api/Settings";
|
||||||
import ErrorBoundary from "@components/ErrorBoundary";
|
import ErrorBoundary from "@components/ErrorBoundary";
|
||||||
import { Devs } from "@utils/constants";
|
import { Devs } from "@utils/constants";
|
||||||
@ -41,6 +43,7 @@ export default definePlugin({
|
|||||||
{tooltipProps => (
|
{tooltipProps => (
|
||||||
<div
|
<div
|
||||||
{...tooltipProps}
|
{...tooltipProps}
|
||||||
|
className="vc-pip-button"
|
||||||
role="button"
|
role="button"
|
||||||
style={{
|
style={{
|
||||||
cursor: "pointer",
|
cursor: "pointer",
|
||||||
@ -71,7 +74,7 @@ export default definePlugin({
|
|||||||
>
|
>
|
||||||
<svg width="24px" height="24px" viewBox="0 0 24 24">
|
<svg width="24px" height="24px" viewBox="0 0 24 24">
|
||||||
<path
|
<path
|
||||||
fill="var(--interactive-normal)"
|
fill="currentColor"
|
||||||
d="M21 3a1 1 0 0 1 1 1v7h-2V5H4v14h6v2H3a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h18zm0 10a1 1 0 0 1 1 1v6a1 1 0 0 1-1 1h-8a1 1 0 0 1-1-1v-6a1 1 0 0 1 1-1h8zm-1 2h-6v4h6v-4z"
|
d="M21 3a1 1 0 0 1 1 1v7h-2V5H4v14h6v2H3a1 1 0 0 1-1-1V4a1 1 0 0 1 1-1h18zm0 10a1 1 0 0 1 1 1v6a1 1 0 0 1-1 1h-8a1 1 0 0 1-1-1v-6a1 1 0 0 1 1-1h8zm-1 2h-6v4h6v-4z"
|
||||||
/>
|
/>
|
||||||
</svg>
|
</svg>
|
||||||
8
src/plugins/pictureInPicture/styles.css
Normal file
8
src/plugins/pictureInPicture/styles.css
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
.vc-pip-button {
|
||||||
|
color: var(--interactive-normal);
|
||||||
|
}
|
||||||
|
|
||||||
|
.vc-pip-button:hover {
|
||||||
|
background-color: var(--background-modifier-hover);
|
||||||
|
color: var(--interactive-hover);
|
||||||
|
}
|
||||||
@ -2,4 +2,5 @@
|
|||||||
|
|
||||||
Lets you preview your message before sending it.
|
Lets you preview your message before sending it.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
5
src/plugins/quickMention/README.md
Normal file
5
src/plugins/quickMention/README.md
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
# QuickMention
|
||||||
|
|
||||||
|
Adds a mention icon to the messages action bar
|
||||||
|
|
||||||
|

|
||||||
@ -20,7 +20,7 @@ import { addButton, removeButton } from "@api/MessagePopover";
|
|||||||
import { Devs } from "@utils/constants";
|
import { Devs } from "@utils/constants";
|
||||||
import { insertTextIntoChatInputBox } from "@utils/discord";
|
import { insertTextIntoChatInputBox } from "@utils/discord";
|
||||||
import definePlugin from "@utils/types";
|
import definePlugin from "@utils/types";
|
||||||
import { ChannelStore } from "@webpack/common";
|
import { ChannelStore, PermissionsBits, PermissionStore } from "@webpack/common";
|
||||||
|
|
||||||
export default definePlugin({
|
export default definePlugin({
|
||||||
name: "QuickMention",
|
name: "QuickMention",
|
||||||
@ -30,11 +30,14 @@ export default definePlugin({
|
|||||||
|
|
||||||
start() {
|
start() {
|
||||||
addButton("QuickMention", msg => {
|
addButton("QuickMention", msg => {
|
||||||
|
const channel = ChannelStore.getChannel(msg.channel_id);
|
||||||
|
if (!PermissionStore.can(PermissionsBits.SEND_MESSAGES, channel)) return null;
|
||||||
|
|
||||||
return {
|
return {
|
||||||
label: "Quick Mention",
|
label: "Quick Mention",
|
||||||
icon: this.Icon,
|
icon: this.Icon,
|
||||||
message: msg,
|
message: msg,
|
||||||
channel: ChannelStore.getChannel(msg.channel_id),
|
channel,
|
||||||
onClick: () => insertTextIntoChatInputBox(`<@${msg.author.id}> `)
|
onClick: () => insertTextIntoChatInputBox(`<@${msg.author.id}> `)
|
||||||
};
|
};
|
||||||
});
|
});
|
||||||
6
src/plugins/quickReply/README.md
Normal file
6
src/plugins/quickReply/README.md
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
# QuickReply
|
||||||
|
|
||||||
|
Reply to (ctrl + up/down) and edit (ctrl + shift + up/down) messages via keybinds
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
@ -20,7 +20,7 @@ import { definePluginSettings, Settings } from "@api/Settings";
|
|||||||
import { Devs } from "@utils/constants";
|
import { Devs } from "@utils/constants";
|
||||||
import definePlugin, { OptionType } from "@utils/types";
|
import definePlugin, { OptionType } from "@utils/types";
|
||||||
import { findByPropsLazy } from "@webpack";
|
import { findByPropsLazy } from "@webpack";
|
||||||
import { ChannelStore, FluxDispatcher as Dispatcher, MessageStore, SelectedChannelStore, UserStore } from "@webpack/common";
|
import { ChannelStore, FluxDispatcher as Dispatcher, MessageStore, PermissionsBits, PermissionStore, SelectedChannelStore, UserStore } from "@webpack/common";
|
||||||
import { Message } from "discord-types/general";
|
import { Message } from "discord-types/general";
|
||||||
|
|
||||||
const Kangaroo = findByPropsLazy("jumpToMessage");
|
const Kangaroo = findByPropsLazy("jumpToMessage");
|
||||||
@ -172,6 +172,8 @@ function shouldMention(message) {
|
|||||||
|
|
||||||
// handle next/prev reply
|
// handle next/prev reply
|
||||||
function nextReply(isUp: boolean) {
|
function nextReply(isUp: boolean) {
|
||||||
|
const currChannel = ChannelStore.getChannel(SelectedChannelStore.getChannelId());
|
||||||
|
if (currChannel.guild_id && !PermissionStore.can(PermissionsBits.SEND_MESSAGES, currChannel)) return;
|
||||||
const message = getNextMessage(isUp, true);
|
const message = getNextMessage(isUp, true);
|
||||||
|
|
||||||
if (!message)
|
if (!message)
|
||||||
@ -179,7 +181,6 @@ function nextReply(isUp: boolean) {
|
|||||||
type: "DELETE_PENDING_REPLY",
|
type: "DELETE_PENDING_REPLY",
|
||||||
channelId: SelectedChannelStore.getChannelId(),
|
channelId: SelectedChannelStore.getChannelId(),
|
||||||
});
|
});
|
||||||
|
|
||||||
const channel = ChannelStore.getChannel(message.channel_id);
|
const channel = ChannelStore.getChannel(message.channel_id);
|
||||||
const meId = UserStore.getCurrentUser().id;
|
const meId = UserStore.getCurrentUser().id;
|
||||||
|
|
||||||
@ -196,14 +197,15 @@ function nextReply(isUp: boolean) {
|
|||||||
|
|
||||||
// handle next/prev edit
|
// handle next/prev edit
|
||||||
function nextEdit(isUp: boolean) {
|
function nextEdit(isUp: boolean) {
|
||||||
|
const currChannel = ChannelStore.getChannel(SelectedChannelStore.getChannelId());
|
||||||
|
if (currChannel.guild_id && !PermissionStore.can(PermissionsBits.SEND_MESSAGES, currChannel)) return;
|
||||||
const message = getNextMessage(isUp, false);
|
const message = getNextMessage(isUp, false);
|
||||||
|
|
||||||
if (!message)
|
if (!message)
|
||||||
Dispatcher.dispatch({
|
return Dispatcher.dispatch({
|
||||||
type: "MESSAGE_END_EDIT",
|
type: "MESSAGE_END_EDIT",
|
||||||
channelId: SelectedChannelStore.getChannelId()
|
channelId: SelectedChannelStore.getChannelId()
|
||||||
});
|
});
|
||||||
else {
|
|
||||||
Dispatcher.dispatch({
|
Dispatcher.dispatch({
|
||||||
type: "MESSAGE_START_EDIT",
|
type: "MESSAGE_START_EDIT",
|
||||||
channelId: message.channel_id,
|
channelId: message.channel_id,
|
||||||
@ -212,5 +214,4 @@ function nextEdit(isUp: boolean) {
|
|||||||
_isQuickEdit: true
|
_isQuickEdit: true
|
||||||
});
|
});
|
||||||
jumpIfOffScreen(message.channel_id, message.id);
|
jumpIfOffScreen(message.channel_id, message.id);
|
||||||
}
|
|
||||||
}
|
}
|
||||||
@ -16,6 +16,7 @@
|
|||||||
* along with this program. If not, see <https://www.gnu.org/licenses/>.
|
* along with this program. If not, see <https://www.gnu.org/licenses/>.
|
||||||
*/
|
*/
|
||||||
|
|
||||||
|
import { DeleteIcon } from "@components/Icons";
|
||||||
import { classes } from "@utils/misc";
|
import { classes } from "@utils/misc";
|
||||||
import { findByPropsLazy } from "@webpack";
|
import { findByPropsLazy } from "@webpack";
|
||||||
import { Tooltip } from "@webpack/common";
|
import { Tooltip } from "@webpack/common";
|
||||||
@ -31,10 +32,7 @@ export function DeleteButton({ onClick }: { onClick(): void; }) {
|
|||||||
className={classes(iconClasses.button, iconClasses.dangerous)}
|
className={classes(iconClasses.button, iconClasses.dangerous)}
|
||||||
onClick={onClick}
|
onClick={onClick}
|
||||||
>
|
>
|
||||||
<svg width="16" height="16" viewBox="0 0 20 20">
|
<DeleteIcon width="20" height="20" />
|
||||||
<path fill="currentColor" d="M15 3.999V2H9V3.999H3V5.999H21V3.999H15Z" />
|
|
||||||
<path fill="currentColor" d="M5 6.99902V18.999C5 20.101 5.897 20.999 7 20.999H17C18.103 20.999 19 20.101 19 18.999V6.99902H5ZM11 17H9V11H11V17ZM15 17H13V11H15V17Z" />
|
|
||||||
</svg>
|
|
||||||
</div>
|
</div>
|
||||||
)}
|
)}
|
||||||
</Tooltip>
|
</Tooltip>
|
||||||
@ -50,8 +48,11 @@ export function ReportButton({ onClick }: { onClick(): void; }) {
|
|||||||
className={iconClasses.button}
|
className={iconClasses.button}
|
||||||
onClick={onClick}
|
onClick={onClick}
|
||||||
>
|
>
|
||||||
<svg width="16" height="16" viewBox="0 0 20 20">
|
<svg width="20" height="20" viewBox="0 0 24 24">
|
||||||
<path fill="currentColor" d="M20,6.002H14V3.002C14,2.45 13.553,2.002 13,2.002H4C3.447,2.002 3,2.45 3,3.002V22.002H5V14.002H10.586L8.293,16.295C8.007,16.581 7.922,17.011 8.076,17.385C8.23,17.759 8.596,18.002 9,18.002H20C20.553,18.002 21,17.554 21,17.002V7.002C21,6.45 20.553,6.002 20,6.002Z" />
|
<path
|
||||||
|
fill="currentColor"
|
||||||
|
d="M20,6.002H14V3.002C14,2.45 13.553,2.002 13,2.002H4C3.447,2.002 3,2.45 3,3.002V22.002H5V14.002H10.586L8.293,16.295C8.007,16.581 7.922,17.011 8.076,17.385C8.23,17.759 8.596,18.002 9,18.002H20C20.553,18.002 21,17.554 21,17.002V7.002C21,6.45 20.553,6.002 20,6.002Z"
|
||||||
|
/>
|
||||||
</svg>
|
</svg>
|
||||||
</div>
|
</div>
|
||||||
)}
|
)}
|
||||||
|
|||||||
@ -43,7 +43,7 @@ export default LazyComponent(() => {
|
|||||||
p("container", "isHeader"),
|
p("container", "isHeader"),
|
||||||
p("avatar", "zalgo"),
|
p("avatar", "zalgo"),
|
||||||
p("button", "wrapper", "selected"),
|
p("button", "wrapper", "selected"),
|
||||||
p("botTag")
|
p("botTag", "botTagRegular")
|
||||||
);
|
);
|
||||||
|
|
||||||
const dateFormat = new Intl.DateTimeFormat();
|
const dateFormat = new Intl.DateTimeFormat();
|
||||||
@ -94,7 +94,7 @@ export default LazyComponent(() => {
|
|||||||
className={classes(avatar, clickable)}
|
className={classes(avatar, clickable)}
|
||||||
onClick={openModal}
|
onClick={openModal}
|
||||||
src={review.sender.profilePhoto || "/assets/1f0bfc0865d324c2587920a7d80c609b.png?size=128"}
|
src={review.sender.profilePhoto || "/assets/1f0bfc0865d324c2587920a7d80c609b.png?size=128"}
|
||||||
style={{ left: "0px" }}
|
style={{ left: "0px", zIndex: 0 }}
|
||||||
/>
|
/>
|
||||||
<div style={{ display: "inline-flex", justifyContent: "center", alignItems: "center" }}>
|
<div style={{ display: "inline-flex", justifyContent: "center", alignItems: "center" }}>
|
||||||
<span
|
<span
|
||||||
|
|||||||
@ -2,4 +2,5 @@
|
|||||||
|
|
||||||
Adds a reply button to search results.
|
Adds a reply button to search results.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
Some files were not shown because too many files have changed in this diff Show More
Reference in New Issue
Block a user